
HTML名刺で被リンクを獲得し、ドメインパワーを上げる方法を解説します。
誰でも『超簡単』に出来るので是非参考にしてみて下さい。
- HTML名刺は完全無料で利用可能
- 誰でも良質な被リンクを獲得できる
- 登録手順は超簡単3分で完了します
良質な『被リンク』はドメインパワーを高めます。
しかし、被リンクは簡単には獲得できず、特にブログ初心者の方には難しいのが現実です。
とは言え、諦めるのは “めちゃくちゃ損” です。
今回は誰でも超簡単に良質な被リンクを獲得できる『HTML名刺』をご紹介します。
以下の項目で解説していきます。
- HTML名刺とは?
- HTML名刺の登録手順
・HTML名刺にアクセス
・自分の名刺を編集をクリック
・Twitter連携して始めるをクリック
・『ログイン情報』を入力
・名刺ページを確認して完了 - おすすめの被リンク
- HTML名刺の被リンク獲得まとめ

\コスパの良さを丁寧に解説中/
目次
HTML名刺とは?

HTML名刺とは、WEB上に自分の自己紹介ページを『1ページ』だけ作れるサービスです。
『Twitterアカウント』で登録すれば『1分』で設定できます。
もちろん『完全無料』で利用可能です。
誰でも簡単に『被リンク』が獲得できるので、早速登録を済ませましょう。

HTML名刺の登録手順

登録手順はとても簡単です。
以下の5ステップで完了します。
- 『HTML名刺』にアクセス
- 自分の名刺を編集する
- Twitterと連携させる
- ログイン情報を入力
- 名刺ページを確認して完了
『HTML名刺』は、こちらをクリックすれば別のタブで開きます。
本ページの解説を見ながら、登録作業を進めましょう!

【手順1】HTML名刺にアクセス
『HTML名刺』へアクセスしましょう。


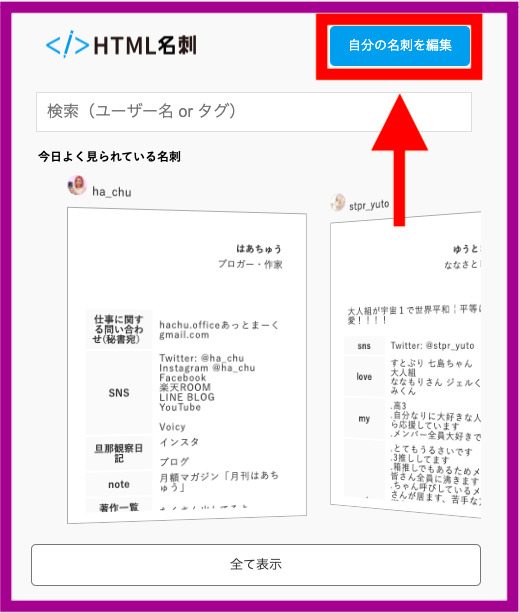
【手順2】自分の名刺を編集する
『自分の名刺を編集』をクリックしましょう。


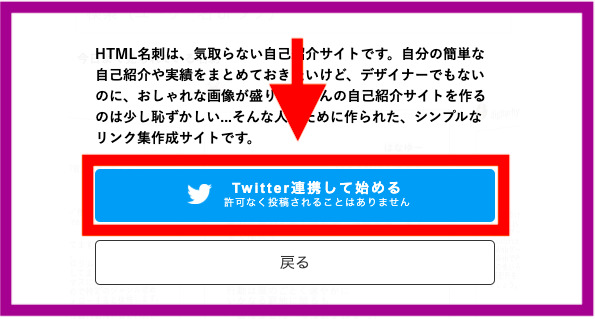
【手順3】Twitterと連携させる
『Twitter連携して始める』をクリック。

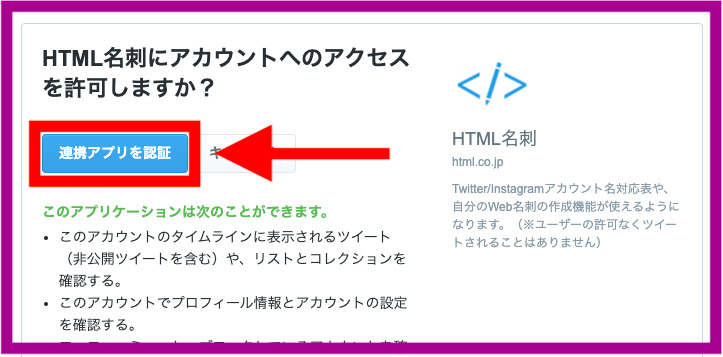
『連記アプリを認証』をクリックしましょう。


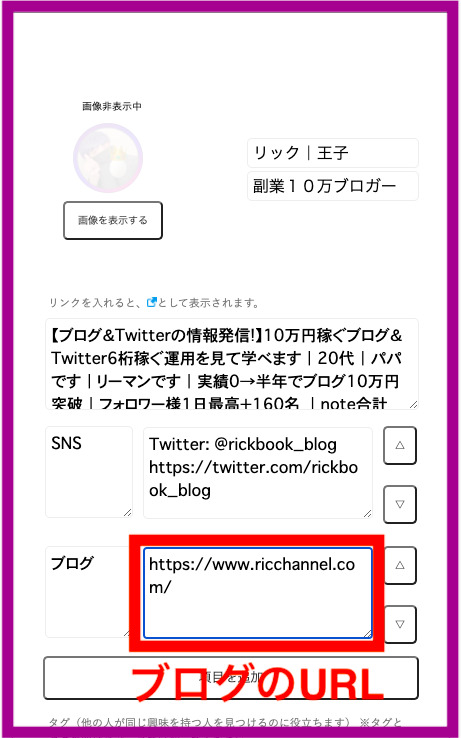
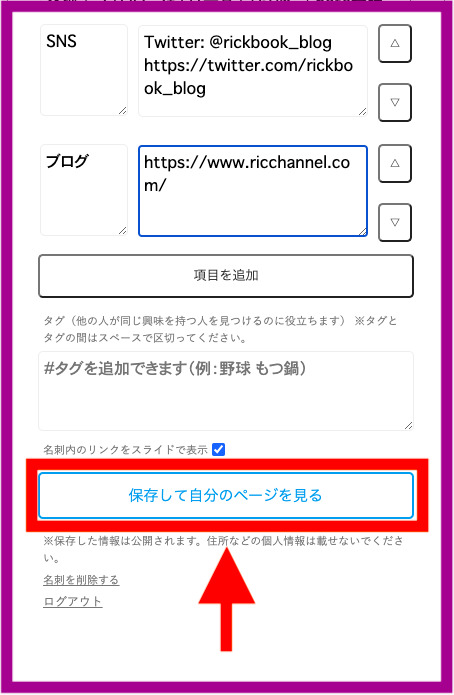
【手順4】ログイン情報を入力
『ブログのURL』を始め、情報を入力します。

『保存して自分のページを見る』をクリック。

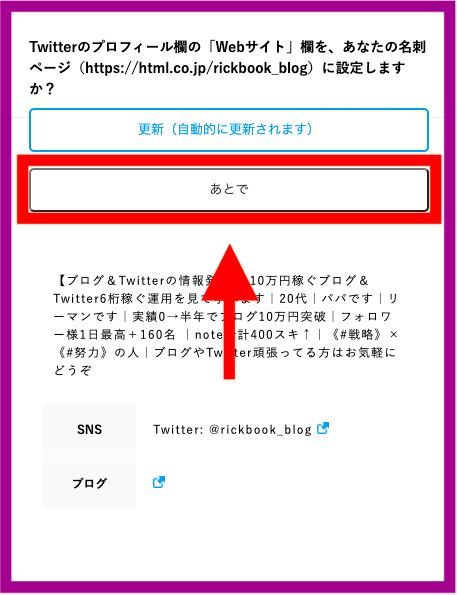
『あとで』をクリックしましょう。


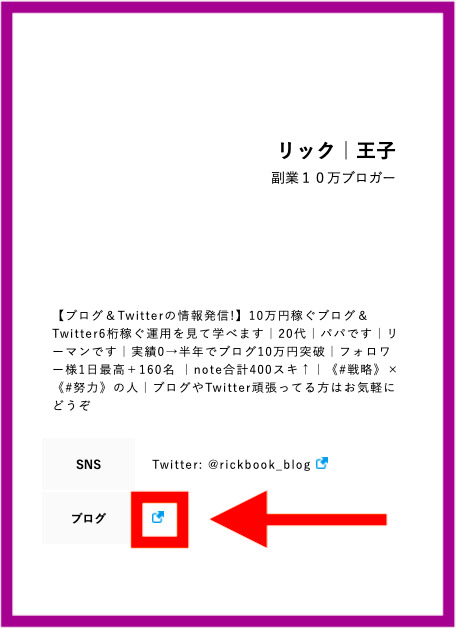
【手順5】名刺ページを確認して完了
『ブログのリンクボタン』をクリックして問題ないか確認しましょう。


おすすめの被リンク獲得方法

HTML名刺の他におすすめしたい、被リンクを獲得できるサイトをいくつかご紹介します。
- note
- ペライチ ←おすすめ
- にほんブログ村
- ブログランキング
- SNS(TwitterやPinterest)
それぞれのご登録方法はこちらの記事にまとめていますので、是非参考にしてみて下さい!

HTML名刺の被リンク獲得まとめ

お疲れ様でした。
HTML名刺で被リンクを獲得する方法を解説しました。
実際にドメインパワーが変動するのは2週間以上はかかります。
もちろん被リンクを獲得しただけで満足せず、『良質な記事』を量産していきましょう!
👑人気記事











・ドメインパワーを上げたい
・HTML名刺ってなに?