
そんな疑問に“画像付き”で分かりやすくお答えします。
今回はたった3分でできる!ワードプレスのサイトアイコンの設定方法を解説します。
スキマ時間だけで半年で6桁稼いだサラリーマン。
Twitterフォロワー数 11,000名様超(リックのTwitter)
ワードプレスのサイトアイコンとは、Webページを閲覧している際、ページタイトルの左に表示される小さな画像のこと。
忘れがちな部分ですが、ブランディングにもつながる大切な要素です。
設定はとっても簡単ですので、ぜひ行ってください。
それでは以下の順に解説します。
- ワードプレスのサイトアイコンとは?
- ワードプレスのサイトアイコン設定の前に
- ワードプレスのサイトアイコンの設定方法
- ワードプレスのサイトアイコンの設定方法まとめ

\初月ドメインパワー5.6の実績!/
目次
ワードプレスのサイトアイコンとは?

ワードプレスのサイトアイコンとは、Webページを閲覧している際、ページタイトルの左に表示される小さな画像のことです。
一般的には『ファビコン』と言われています。
サイトアイコンのメリットは、たくさんタブを開いている時でもユーザーがあなたのページを認識しやすいこと。
ブックマークの一覧や、スマホでホーム画面にサイトを登録したときにも表示されるので、アイコンでサイトを覚えてもらえます。
小さなことですが、繰り返しアイコンを見てもらうことはブランディング効果も期待できます。
また、通常ファビコンの設定にはタグを書く必要がありますが、ワードプレスではタグを書かなくても簡単に設定が可能。
もちろんプラグインも必要ありませんので、設定しておいて損はありません。

ワードプレスのサイトアイコン設定の前に

まずはアイコン画像を準備しましょう。
通常のファビコン画像では「.ico」という特殊な拡張子が使われます。
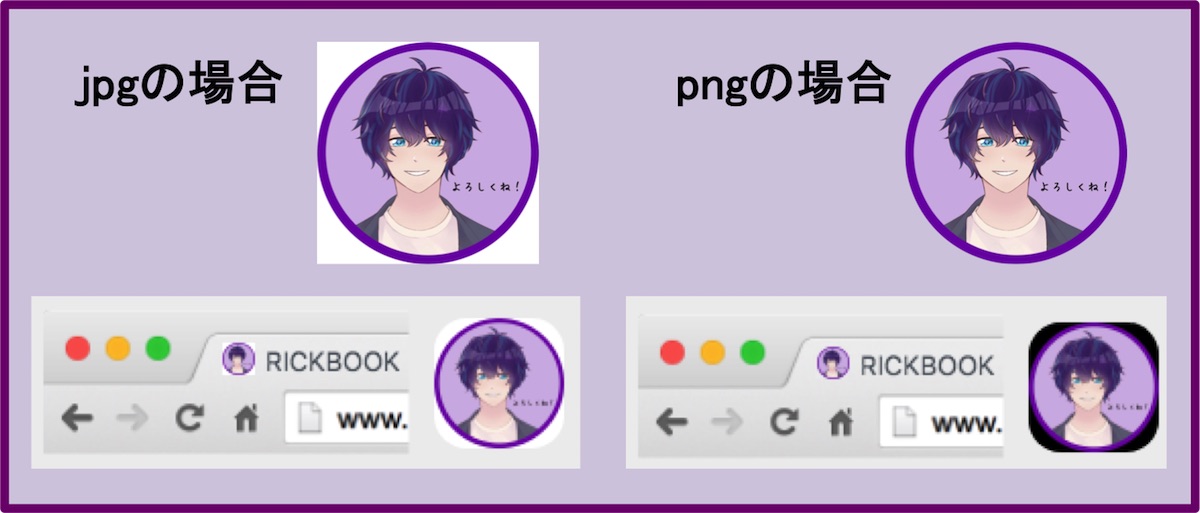
しかし、ワードプレスのサイトアイコンは「.jpg」や「.png」などの画像データでOKです。
512×512ピクセルの正方形画像を準備してください。


ワードプレスのサイトアイコンの設定方法

画像の準備ができたら、早速サイトアイコンの設定をしましょう。
たった3分でできるので、ぜひ実践してください。
手順は次の通りです。
サイトアイコンを設定する手順
①ワードプレスの左メニューから『外観』→『カスタマイズ』をクリックします。
②『サイト基本設定』をクリック。
※テーマによって『サイト基本情報』など若干項目名に違いがあります。
③サイトアイコンの項目がありますので『サイトアイコンを選択』をクリック。
④準備した画像をアップロードして『選択』してください。
⑤これで設定は完了です。
Webブラウザのタブやブックマーク一覧、スマホのホーム画面で、サイトアイコンが表示されるか確認してみてください。

ワードプレスのサイトアイコンの設定方法まとめ

お疲れ様でした。
たった3分でできる!ワードプレスのサイトアイコンの設定方法を解説しました。
通常のファビコン設定とは異なり、ワードプレスなら簡単にサイトアイコンの設定ができます。
特別なタグは必要なく、アイコンの形式も取り扱いやすいjpgやpngでOK。
サイトアイコンは、ユーザーにサイトを覚えてもらうための有効なツールです。
ぜひ今すぐ設定してください!
👑人気記事











・どうやって設定するの?