
今回は、
WordPressブログに最適な「画像サイズの目安」を解説します。
『ブログ 画像サイズ 目安』と検索すると以下のように書いてあることをよく見かけます。
ーーー自分のブログの横幅に合わせるのが最適です。
しかし、普段からサイトの横幅を意識しないし、そもそも見る端末によって異なるので、
「画像サイズはいくつにしたら正解?!」
と悩んでいる方も多いのではないでしょうか。
結論から言うと、最適な画像サイズの目安は以下の通りです。
- 幅1,200ピクセル×高さ630ピクセル
- 容量は500KB程度まで
適切な画像サイズにすることは『SEO対策』だけでなく、『Twitter』でもキレイに表示されるので、集客につながります。
- WordPressに最適な画像サイズは?
- 画像サイズを最適化する根拠を理解
- 画像を圧縮できる便利なツールも紹介
実は『Google』も画像サイズについて推奨しているので画像サイズは超重要です。
適当な画像サイズでそのまま続けていると、必ず “後悔“ してしまいます。
ぜひ本記事で確認してみてください。
以下の順に解説していきます。
- WordPressに最適な画像サイズの目安とは?
- WordPressに最適な画像サイズに圧縮するツール「Squoosh」
・「Squoosh」の使い方 - WordPressに画像をアップロードするときの注意点
・WordPress/画像サイズの設定変更方法 - WordPressでサイトの横幅を調べる方法
- WordPressに最適な画像サイズまとめ

\コスパの良さを丁寧に解説中/
目次
WordPressで最適な画像サイズの目安は?

スマホやデジカメで撮影したままの画像を、WordPressブログにそのまま使うとページの読み込みが遅くなり、『Googleの評価が下がる』ことがあります。
そのため、画像サイズを最適化して掲載することはブログ制作の必須事項です。
前述でもお伝えしましたが、『ブログ 画像サイズ 目安』と検索すると、
“自分のブログの横幅に合わせるのが最適”と書いてある場合が多いです。
具体的にどれくらいにすれば良いのか、知りたい方も多いと思います。
(※自分のブログの横幅が気になる方もいると思うので、その調べ方は後述で説明します。)
では総合的に見てベストな画像サイズは?
ズバリその答えは次の通りです。
- 幅1,200ピクセル×高さ630ピクセル
- 容量は500KB程度まで
なぜこの画像サイズが最適なのでしょうか?
大きな理由は以下の3つです。
- ページの読み込みが早くSEOに有効
- GoogleとTwitterが推奨してるサイズ
- Twitterの表示比率が「1.91:1」だから

① ページの読み込みが早くなる!
写真は高画質なほどキレイに表示できると思われがちですが、実はWebでは『画質』はそれほど気にする必要がありません。
もちろん写真を印刷する場合は高画質なものほど良いです。
しかし、Webではパソコンやスマホなどの表示する端末の『画面解像度』に依存されます。
そのため、いくら高画質な写真を用意しても、表示する端末の画面解像度が低いと『対応できない』のです。
逆に、高画質な画像を使うほど『ページの読み込み時間』がかかり、Googleの評価が下がってしまいます。
これは大きなデメリットなので、できるだけ画像は小さくしておくのがベストです。
ただし、最近はRetinaディスプレイを利用したスマホも増えました。
画質が低すぎると荒く表示されてしまうため、画像の容量は『500KB程度』を目安にするのが良いでしょう。

② GoogleとTwitterが推奨!幅1,200ピクセル以上
GoogleとTwitterは画像サイズを『幅1,200ピクセル以上』にすることを推奨しています。
幅1,200ピクセル『以上』と聞くと、大きくすればするほど良いと勘違いしてしまいそうですが誤りです。
幅が大きくなるほど『画像容量』は増えてしまうので、今度はページの読み込みが遅くなってしまいます。
そのため、GoogleとTwitterが推奨する最低サイズの『幅1,200ピクセル』にするのが最適です。

③ Twitterでの推奨画像サイズ比率は「1.91:1」
ブログ記事をTwitterでシェアしたとき、『アイキャッチ画像』がうまく表示されなかった経験はありませんか?
アイキャッチ画像は集客に大きく影響するので推奨の『画像比率』に合わせて表示させることが必要です。
Twitterでシェアする際の推奨の画像比率は『1.91:1』です。
これを②の幅1,200ピクセルで換算すると、高さは『約630ピクセル』になります。
GoogleにもTwitterにも最適な『幅1,200ピクセル×高さ630ピクセル』サイズで画像を準備して、より多くのユーザーを集客しましょう。

WordPressに最適な画像サイズに圧縮するツール「Squoosh」

WordPressブログに最適な画像サイズの目安は以下の通りでした。
- 幅1,200ピクセル×高さ630ピクセル
- 容量は500KB程度まで
次に、最適な画像サイズに圧縮する方法をお伝えします。
私がオススメする画像圧縮ツールは、GoogleのWebアプリ「Squoosh(スクーシェ)」です。
「Squoosh」の良いところは次の3つです。
- 画像をドラック&ドロップするだけで編集できる。
- リアルタイムで圧縮状態を確認しながら調整できる。
- 画像変換処理をローカル上で行うから、セキュリティも安心。
誰でも簡単に使えますので、ぜひ使ってみてください。
それでは実際に「Squoosh」の使い方をご紹介します。

1)「Squoosh」へアクセス

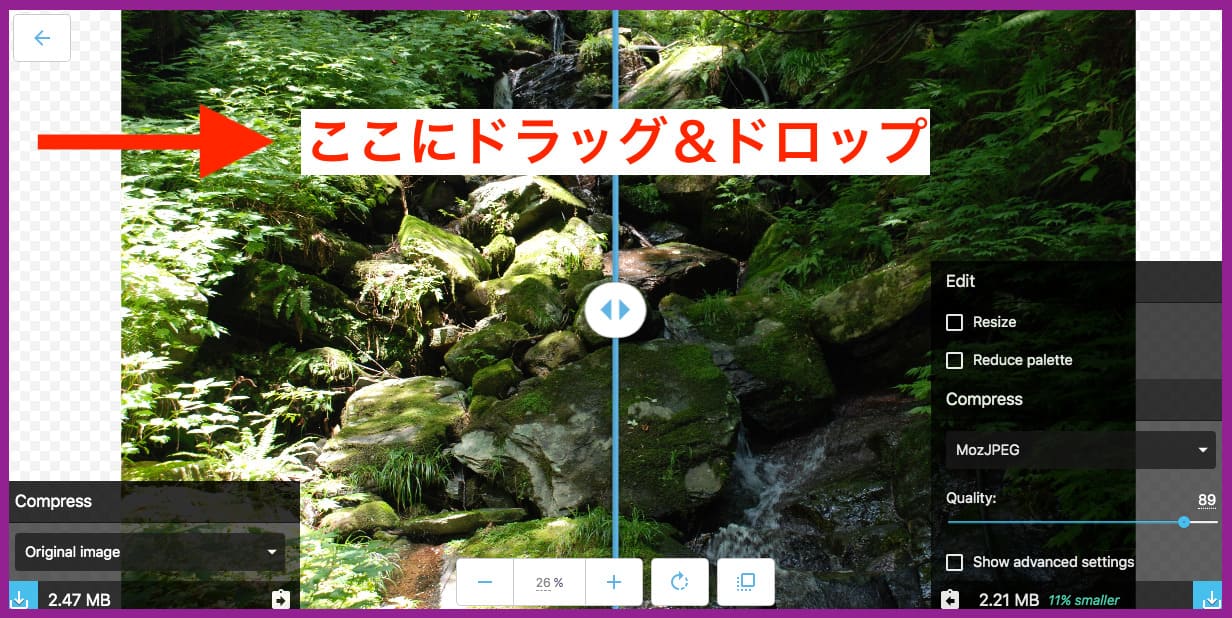
2)圧縮する画像をドラッグ&ドロップ。

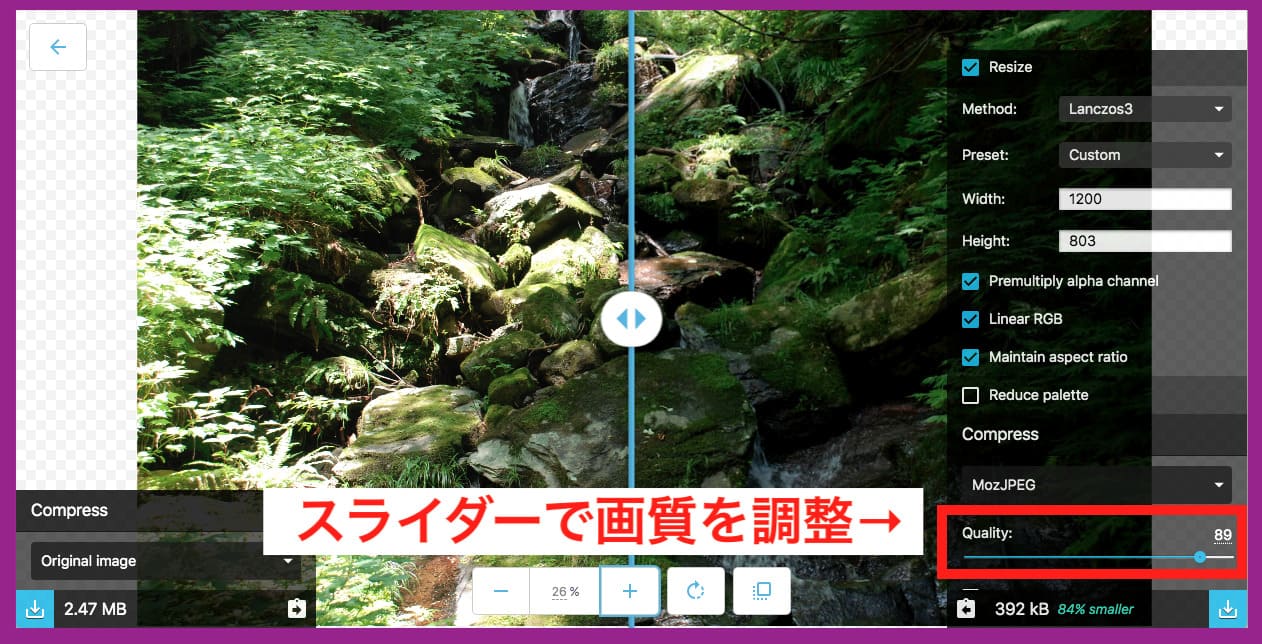
3)幅を『1200』にリサイズする。

4)『画質』を調整する。

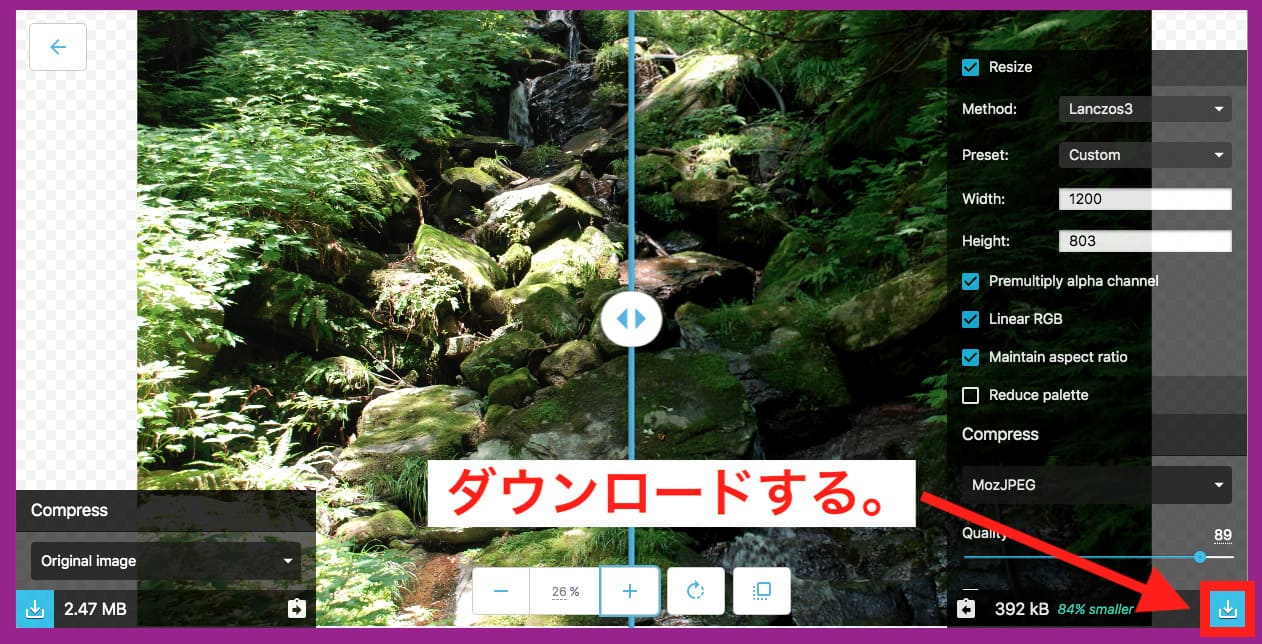
5)圧縮した画像データを『保存』する。


WordPressに画像をアップロードするときの注意点

意外と知られていませんが、WordPressで画像を1つアップロードすると、以下の5サイズが自動で生成される仕様になっています。
- フルサイズ
- サムネイル
- 大サイズ
- 中サイズ
- ミディアムサイズ(ver.4.4以降)
つまり、1つアップロードすると、『5つの画像』が保存されているということです。

同じ画像をさまざまな場所で使用したい場合は便利な機能です。
しかし、1箇所でしか使用しないのに、毎回複数の画像が保存されてしまうとサーバー容量を圧迫し、サイト全体が重くなる可能性があります。
もし使用しないサイズがあれば、自動生成されないように『設定変更』をしておきましょう。

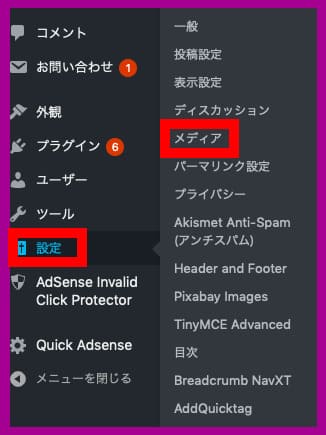
1)ワードプレスの左メニューから『設定』→『メディア』をクリック。

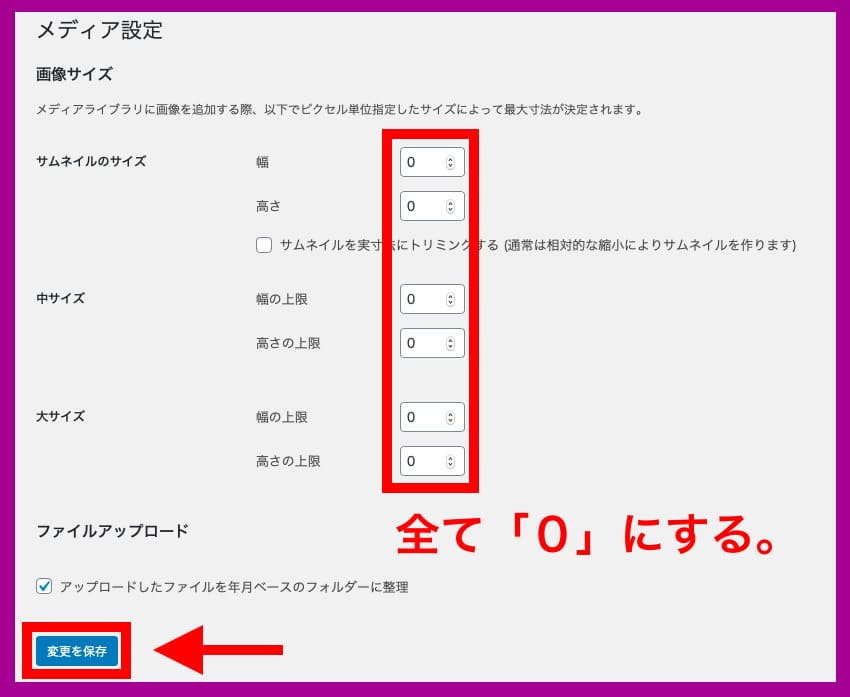
※ちなみに、幅も高さも上限値を満たしていない画像の場合は自動生成されません。
2)不要なサイズの幅・高さの上限を『0』に変更する。


WordPressブログでサイトの横幅を調べる方法

ここまでWordPressブログに最適な画像サイズの目安を具体的にお伝えしてきましたが、
“最適な画像サイズは、ブログの横幅に合わせるのが良い”という記事も多く、
自分のブログの横幅が知りたいという方もいるかもしれません。
ブログ運営において、横幅を知りたい場面が他にもあると思いますので、サイトの横幅の調べ方も解説しておきます。
簡単に分かりますので、一度確認してみてください。
1)自身のブログ(または調べたいブログ)に『Google Chrome』でアクセスする。

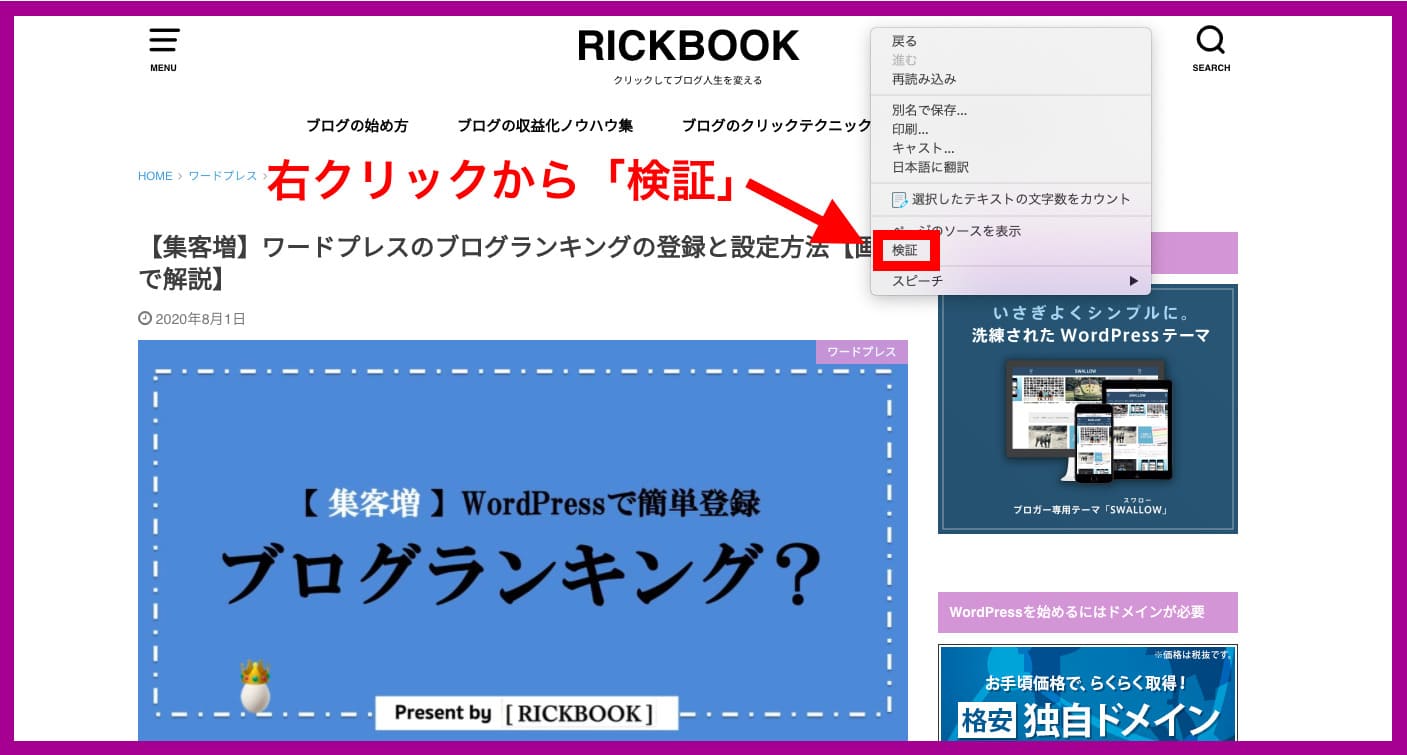
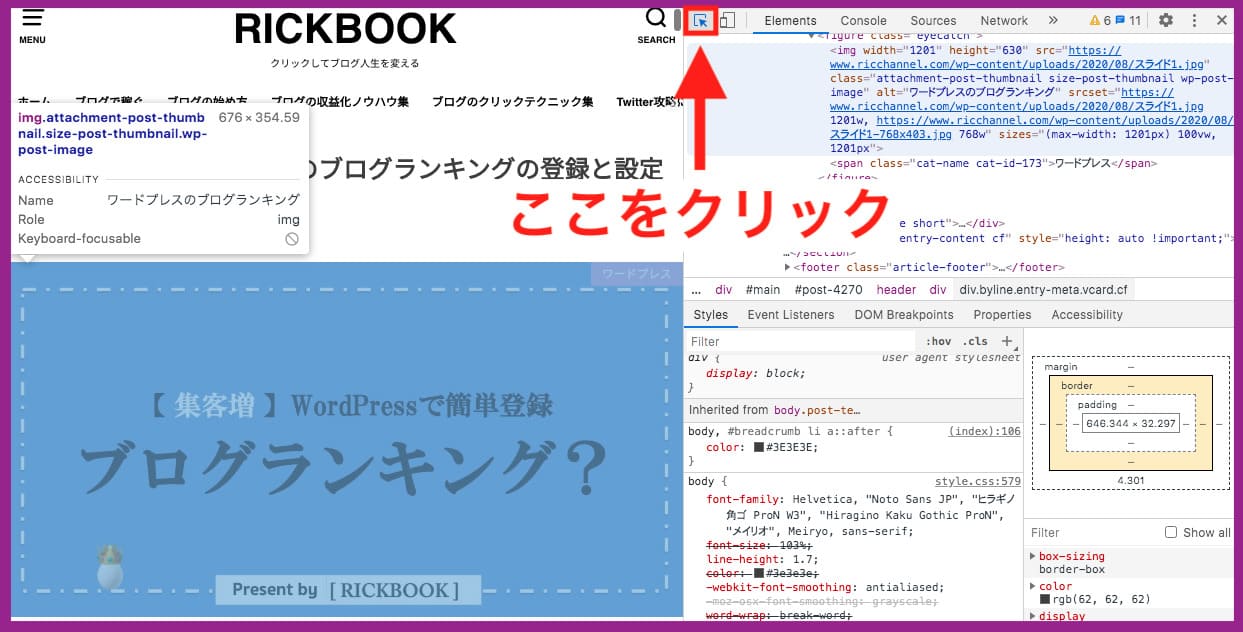
2)ページ上で右クリックをして『検証』をクリック。

3)右側に検証画面が表示されるので、その左上にある『選択アイコン』をクリック。

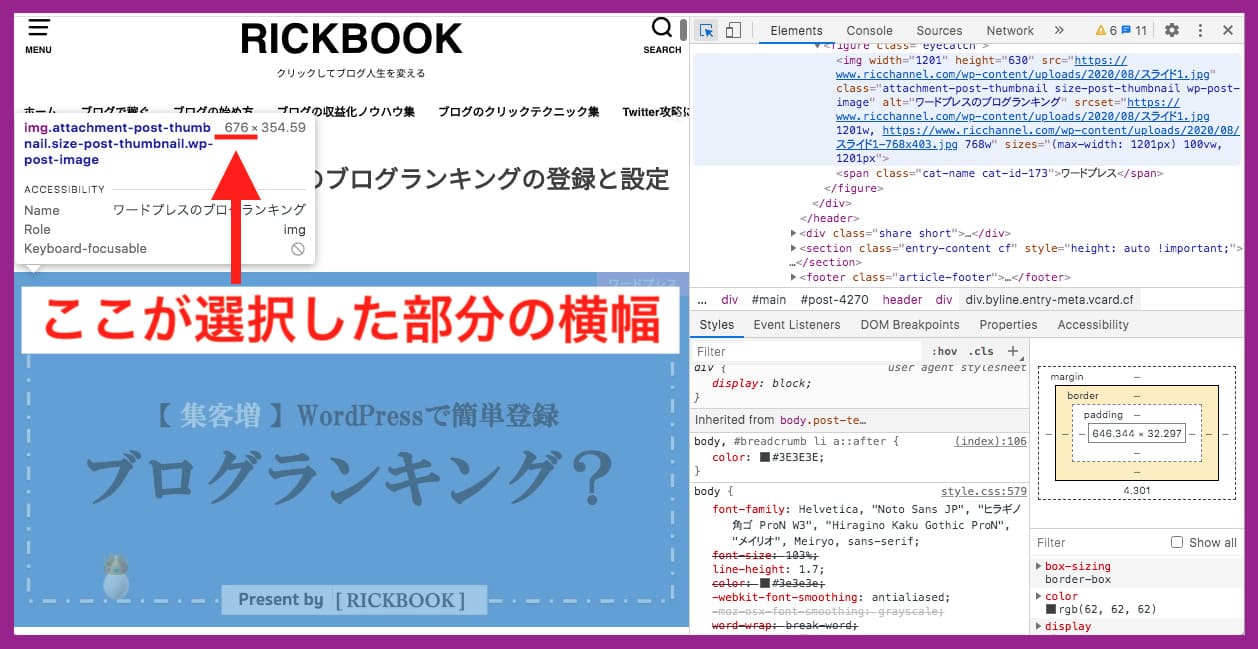
4)横幅を知りたいエリアを『クリック』。横幅が表示されます。


WordPressに最適な画像サイズまとめ

お疲れ様でした。
WordPressブログに最適な「画像サイズ」について解説しました。
- 幅1,200ピクセル×高さ630ピクセル
- 容量は500KB程度まで
画像サイズを最適化して、SEO対策とTwitterの集客に繋げましょう!
画像を圧縮するときは、GoogleのWebアプリ「Squoosh(スクーシェ)」が使いやすいので、ぜひ活用してみてください。
その他にも『忘れがち』なWordPressブログのSEO対策がありますので、よかったら参考にしてみてください。
\ 忘れがちなSEO対策を確認する /
👑人気記事











画像サイズって何がベスト?